
GraphQL (Graph Query Language) thực sự là gì, có những ưu điểm ra sao và chúng ta có thể nghiên cứu GraphQL như thế nào?
GraphQL bao gồm 3 điểm đặc trưng sau:
- Nó cho phép client xác định chính xác những gì dữ liệu họ cần.
- Nó làm cho việc tổng hợp dữ liệu từ nhiều nguồn dễ dàng hơn.
- Nó sử dụng một type system để mô tả dữ liệu
![]() Được Facebook “khai sinh” từ năm 2012, GraphQL bao gồm 3 điểm đặc trưng sau: cho phép client xác định chính xác những dữ liệu cần, hỗ trợ quá trình tổng hợp dữ liệu từ nhiều nguồn dễ dàng hơn và sử dụng 1 type system để mô tả dữ liệu.
Được Facebook “khai sinh” từ năm 2012, GraphQL bao gồm 3 điểm đặc trưng sau: cho phép client xác định chính xác những dữ liệu cần, hỗ trợ quá trình tổng hợp dữ liệu từ nhiều nguồn dễ dàng hơn và sử dụng 1 type system để mô tả dữ liệu.
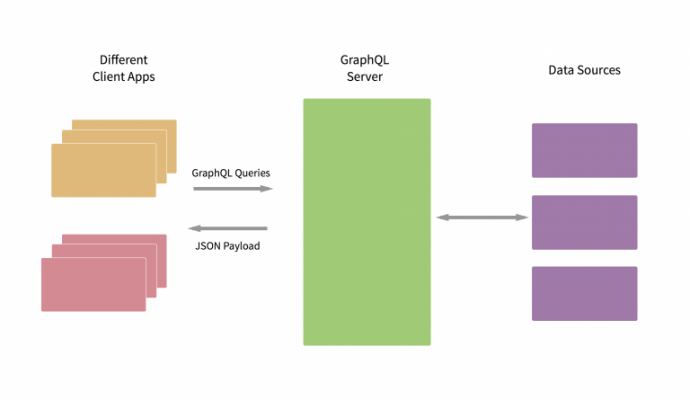
![]() Lấy Facebook làm ví dụ. Facebook phải quản lí vô số data source và API clients mà REST API lại lộ khuyết điểm thiếu linh hoạt do tính chất dựa trên tài nguyên cố định, dẫn đến trường hợp “nghẽn cổ chai” thường thấy. Chính vì vậy, thay vì có đến hàng tá “endpoint” dư thừa, Facebook đã nghĩ đến giải pháp chỉ dùng một “endpoint” thông minh với khả năng tiếp thu những Query phức tạp rồi đưa ra output data với loại type tùy theo yêu cầu của client. Nói đơn giản hơn, đây là truy vấn hướng client, cấu trúc dữ liệu không khô cứng 1 khuôn mẫu từ server (REST API) mà thay đổi theo từng ngữ cảnh sao cho hiệu quả nhất đối với client.
Lấy Facebook làm ví dụ. Facebook phải quản lí vô số data source và API clients mà REST API lại lộ khuyết điểm thiếu linh hoạt do tính chất dựa trên tài nguyên cố định, dẫn đến trường hợp “nghẽn cổ chai” thường thấy. Chính vì vậy, thay vì có đến hàng tá “endpoint” dư thừa, Facebook đã nghĩ đến giải pháp chỉ dùng một “endpoint” thông minh với khả năng tiếp thu những Query phức tạp rồi đưa ra output data với loại type tùy theo yêu cầu của client. Nói đơn giản hơn, đây là truy vấn hướng client, cấu trúc dữ liệu không khô cứng 1 khuôn mẫu từ server (REST API) mà thay đổi theo từng ngữ cảnh sao cho hiệu quả nhất đối với client.
Ngoài ra, GraphQL hoàn toàn có thể create, update, delete, nhưng với cấu trúc sáng sủa và cấu trúc phân tầng nên lại càng thuận lợi cho lập trình viên phía client.
Vì sao phải là GraphQL mà không phải là các dạng SQL khác?
Bản thân GraphQL cũng có những mối liên kết (relationship), nên việc sử dụng các dạng SQL khác thế chỗ GraphQL là điểu hiển nhiên có thể. Tuy nhiên, khi các mối quan hệ trở nên phức tạp, ví dụ như mối quan hệ của các pixel với màu trong bức ảnh, mối quan hệ của một mạng xã hội, mối quan hệ của các nguyên tử có trong phân tử của một chất nào đó, thì với các hệ SQL thông thường:
- Việc lưu trữ và biểu diễn trở nên không hiệu quả.
- Việc truy vấn trở nên lộn xộn, không dễ gì để giữ được format theo đúng chuẩn.
- Khi các mối quan hệ trở nên trừu tượng, việc giữ các mối quan hệ đúng sẽ cần rất nhiều điều kiện.
Chính những hình mẫu kể trên đã dẫn tới yêu cầu của một hệ cơ sở dữ liệu có khả năng quản trị theo phương pháp hình học. GraphQL là một trong số đó.
Vì sao phải là GraphQL mà không phải RESTful?
RESTful thực sự rất tuyệt vời! Nhưng khi sự phát triển của mobile apps và web one-page-application ngày càng trở nên mạnh mẽ, RESTful bộc lộ những điểm yếu của nó:
- Việc chia nhỏ theo resource khiến ta phải khởi tạo nhiều request cùng lúc để có thể lấy hết lượng data mong muốn hiển thị.
- Khi dữ liệu có nhiều lớp, việc truy vấn trong database trở nên khó khăn, việc xuất dữ liệu ra trở nên kém hiệu quả bởi khả năng lặp lại dữ liệu cao.
- Logic backend trở nên phức tạp và phình to nhanh chóng khi một API phục vụ cho nhiều application khác nhau.
- Việc phát triển riêng biệt các component trong hệ thống vẫn còn khó khăn, bởi bất cứ thay đổi nào của một component, đều dẫn tới có thể ảnh hưởng tới các component còn lại. Ví dụ của tôi về mối quan hệ giữa backend dev và frontend dev là một minh chứng đơn giản.
Trong khi đó, với GraphQL:
- Tất cả data mong muốn có thể gộp chung vào một truy vấn, tới một endpoint duy nhất
- Với phương pháp duyệt cây, mỗi data node chỉ cần duyệt qua một lần duy nhất là đã có thể dùng cho mọi nơi trong data set, không phụ thuộc vào độ phức tạp của format dữ liệu.
- Việc thay đổi phạm vi truy cập tới một trường nào đó cũng trở nên đơn giản, khả năng ảnh hưởng tới các phần khác thấp
- Việc phát triển riêng biệt các component trở nên hiện thực hơn bao giờ hết.
THAM KHẢO
http://graphql-ruby.org/
https://blog.topdev.vn/nhung-dieu-ban-can-phai-biet-ve-graphql-cong-nghe-moi-cho-web-developer/
https://blog.codeship.com/how-to-implement-a-graphql-api-in-rails/
https://viblo.asia/p/graphql-3OEqGjJQG9bL

